How to Create an Author Box in WordPress – Manual + Plugin + Theme Methods
Estimated reading time: 7 minutes
Last updated on March 26th, 2024 at 07:01 am
Do you want to know “How to Create an Author Box in WordPress Website”?
Think of an author box like the signature at the end of a book.
It’s a small section you often see at the bottom of an article or blog post that tells you a bit about the person who wrote it.
It usually includes the author’s name, a short bio, and sometimes a picture.
It’s like putting a face to the words you read.
Research shows that articles with author information get 228% more credibility than those without.
When you know who wrote something, it helps you trust the content more.
Plus, it’s a way to connect with the person behind the words, kind of like meeting the chef after enjoying a great meal.
What is Author Box?
Imagine reading a great article, and at the end, you see a little box introducing the person who wrote it – that’s the author box.
It’s like the “about the author” section in a book, but for online articles.
Here’s the cool part: articles with an author box get 7 times more views than those without.
It helps readers connect with the writer, adding a personal touch to the content.
Google also likes it because it establishes the author’s credibility, influencing how your article ranks in search results.
Google is all about providing the best user experience.
An author box contributes to that by making content more transparent and trustworthy.
Pages with clear authorship can even get a 150% increase in visibility.
How to Create an Author Box in WordPress?
1. Plugin
It’s a recommended and easy way to create an author box on your WordPress website.
You just need to install a plugin, do some settings and done.
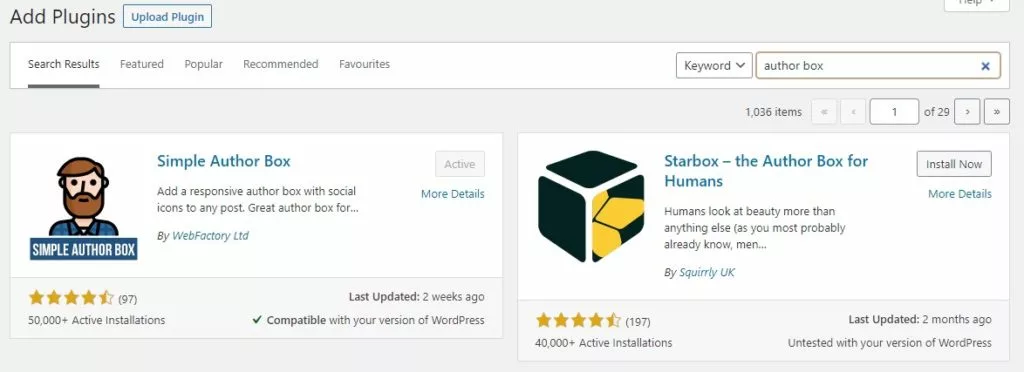
Install Simple Author Box Plugin
Login – Dashboard – Plugins – Add new – Search – Author Box – Simple Author Box – Install – Activate.
Now visit the settings section,
Dashboard – Appearance – Simple Author Box
Settings
Before starting, let me clear you that this is a freemium plugin which means you can use this plugin for free,
but for more features, you need to purchase their premium version.
However, you can easily create an Author Box using their free version.
So there is no need to purchase the premium version until you want a specific feature.
So let’s start with the free version settings,
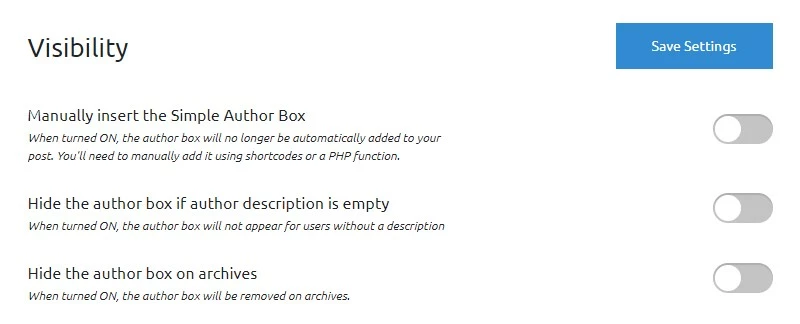
Visibility
Manually Insert the Simple Author Box:
When turned ON, the author box will no longer be automatically added to your post.
You’ll need to manually add it using shortcodes or a PHP function.
But we recommend disabling this as we don’t want to insert it manually.
Hide the author box if the author description is empty:
When turned ON, the author box will not appear for users without a description.
In simple, if you create a new user/existing user without any description then the author box will not appear on your website.
So disable this option.
Hide the author box on archives:
When turned ON, the author box will be removed from the archives.
If you enable this option then the author box will not appear on archive pages like categories, tags etc.
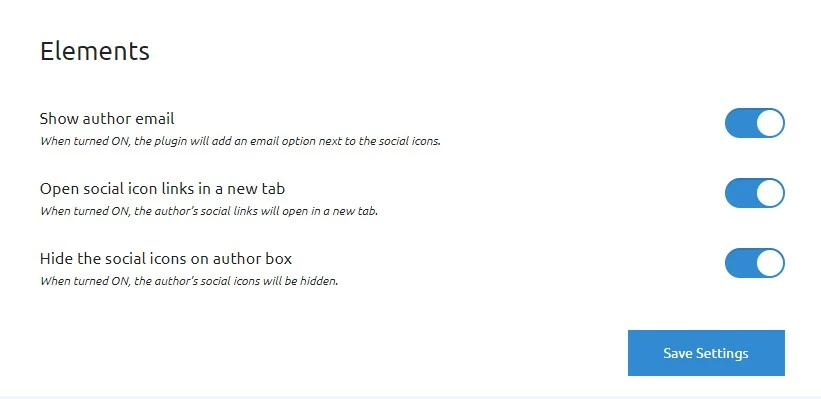
Elements
Show author email: Enable
Displays your email address on your author box.
Open social icon links in a new tab: Enable
When someone clicks on your social links then a new tab will open.
This will help your visitors to stay on your site as well as check your profile in a new tab.
Hide the social icons on the author box:
If you don’t want to display your social profiles or your guest author’s social profile links then enable this option.
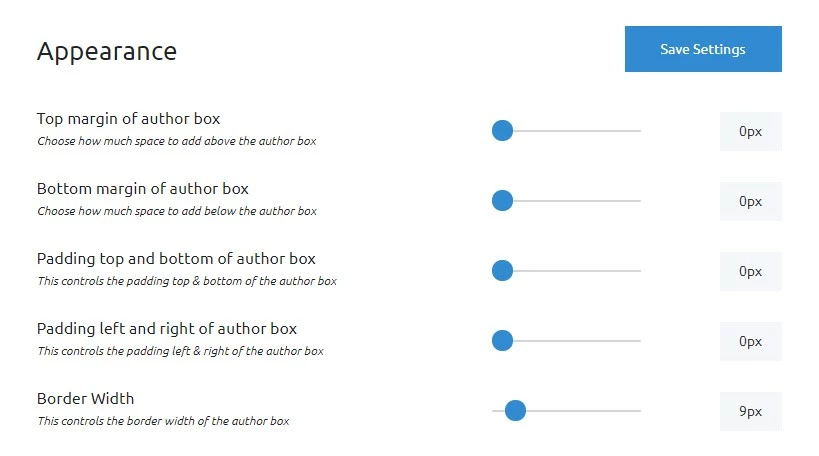
Appearance
You can change the appearance of your Author box here. Like margins, borders, padding etc.
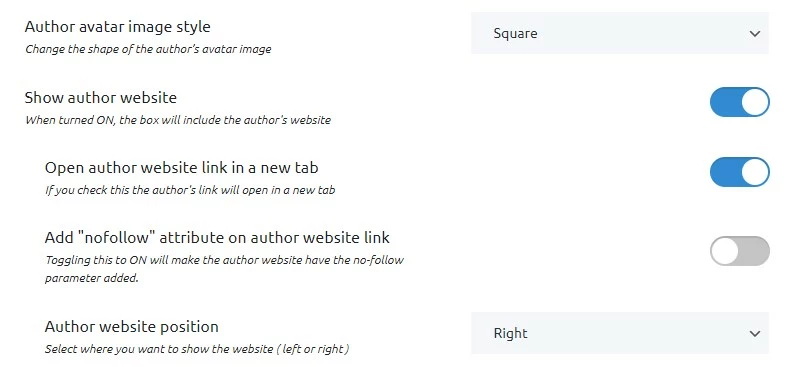
Show author website:
When turned ON, the author box will include the author’s website.
Open author website link in a new tab: Enable
If you check this, the author’s link will open in a new tab.
Add the “nofollow” attribute on the author website link:
Enable this if you want to make the author’s website have the no-follow parameter added.
Author website position:
Select where you want to show the website link address ( left or right ).
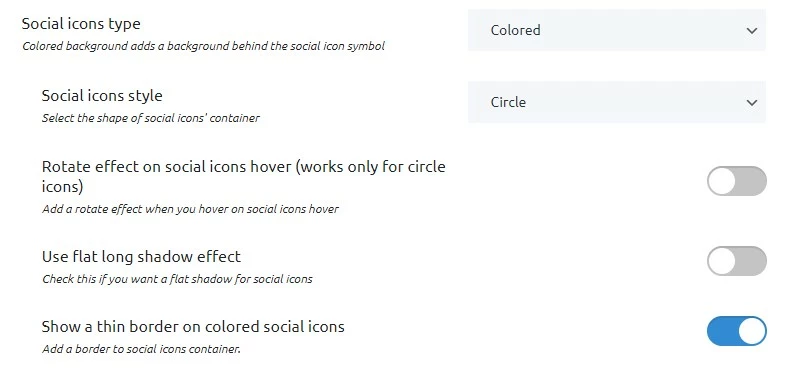
Social icons type:
Select how you want to display your social links – coloured or symbols only.
Social icons style:
Choose the style of your social icons between circles or squares.
Rotate effect on social icons hover (works only for circle icons):
Add a rotate effect when someone hovers over to your social icons.
Use flat long shadow effect:
Check this if you want a flat shadow for social icons
Show a thin border on coloured social icons:
Enable if you want to add a border to the social icon’s container.
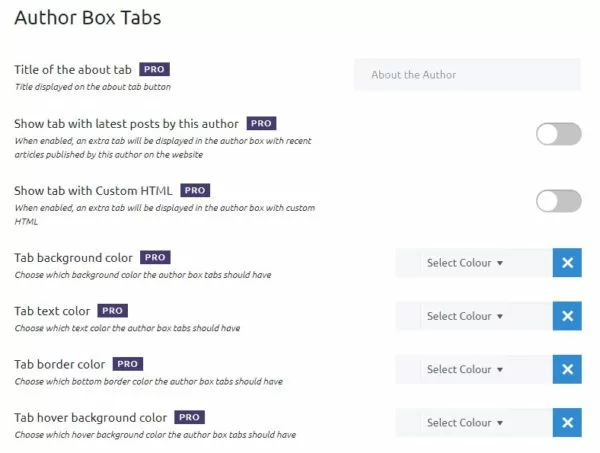
Author Box Tabs
This option is for premium users. You need to purchase their pro version to use these settings.
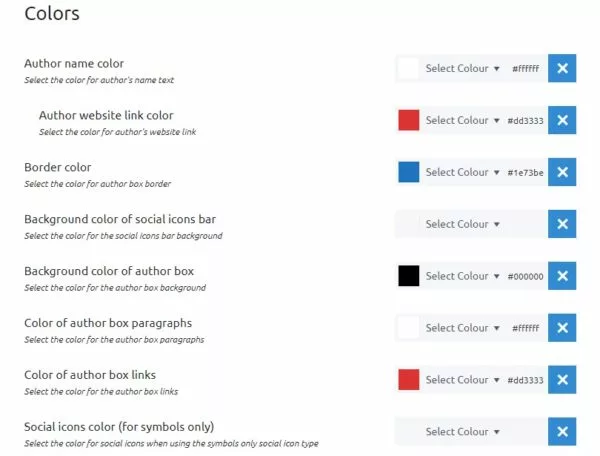
Colors
Here you can make your box colour appearance according to you.
We are using different colours related to our theme, you can also use any colour as per your needs.
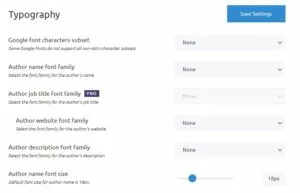
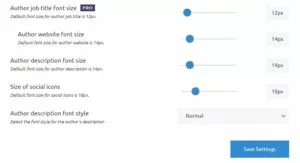
Typography
In this option, you can select your font style, font size, social icons size etc.
Guest Author
This one is also for premium users. To use this option you need to purchase their pro version.
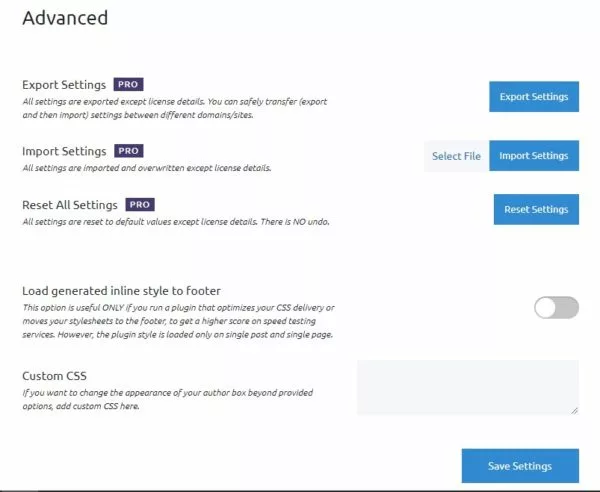
Advanced
To import, export or reset your settings, you can use this option. But this is used only by their premium users. So leave it.
Load generated inline style to the footer:
This option is useful ONLY if you run a plugin that optimizes your CSS delivery or moves your stylesheets to the footer, to get a higher score on speed testing services.
However, the plugin style is loaded only on a single post and a single page.
Custom CSS:
If you want to change the appearance of your author box beyond provided options, add custom CSS here.
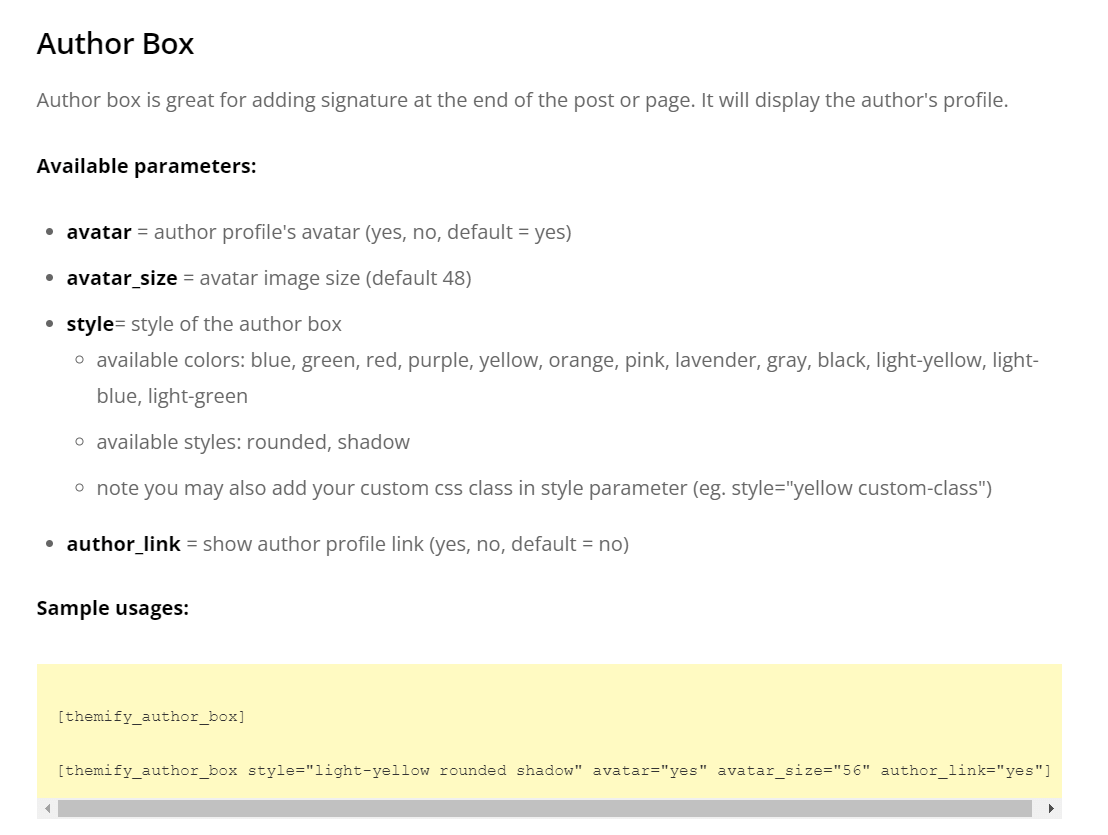
2. Multipurpose Themes
Some multipurpose themes like Themify Ultra have inbuilt options to create an Author Box on your website.
You can easily create and place the author box in any place you want.
Check the screenshot for sample shortcode.
3. Manual (Nor Recommended For Beginners)
Add the following code to your theme’s functions.php file
// Function to display the author box
function custom_author_box_shortcode($atts) {
// Get the current post’s author information
$author_id = get_the_author_meta(‘ID’);
$author_name = get_the_author_meta(‘display_name’);
$author_url = get_author_posts_url($author_id);
$author_description = get_the_author_meta(‘description’);
$author_avatar = get_avatar($author_id, 150);
// Output HTML for the author box
$output = ‘
<div class=”author-box”>
<div class=”author-avatar”>’ . $author_avatar . ‘</div>
<div class=”author-info”>
<h3 class=”author-name”><a href=”‘ . esc_url($author_url) . ‘”>’ . esc_html($author_name) . ‘</a></h3>
<p class=”author-description”>’ . esc_html($author_description) . ‘</p>
</div>
</div>
‘;
return $output;
}
// Register the shortcode
add_shortcode(‘custom_author_box’, ‘custom_author_box_shortcode’);
This code defines a function custom_author_box_shortcode that retrieves the author’s information and outputs an HTML structure for the author box.
The shortcode [custom_author_box] is registered to call this function.
To use this shortcode, simply add [custom_author_box] to your post or page content in the WordPress editor.
You can also include it in your theme files using the do_shortcode function:
echo do_shortcode(‘[custom_author_box]’);
Feel free to customize the HTML structure and styling based on your design preferences.
Wrapping up – How to create an Author Box in WordPress
Adding an author box to your WordPress website is a great idea.
It’s like putting a friendly face to the content you read.
The guide we discussed makes it easy for anyone to do this, even if you’re not a tech expert.
An author box is not just about showing a name and a short bio, it’s a way to share more about the person who wrote the content.