Themify Builder Settings – Best Performance Configurations for Best Results
Estimated reading time: 6 minutes
Last updated on March 26th, 2024 at 07:11 am
Are you looking for “Themify Ultra Builder Settings”?
Themify Ultra is one of the best drag and drop multipurpose theme available in the market.
I am using themify ultra on my site and enjoying their performance for the last 5+ years.
Especially after their page speed update in 2021.
This is a much-needed feature after Google officially confirmed that website loading speed is one of the important ranking factors.
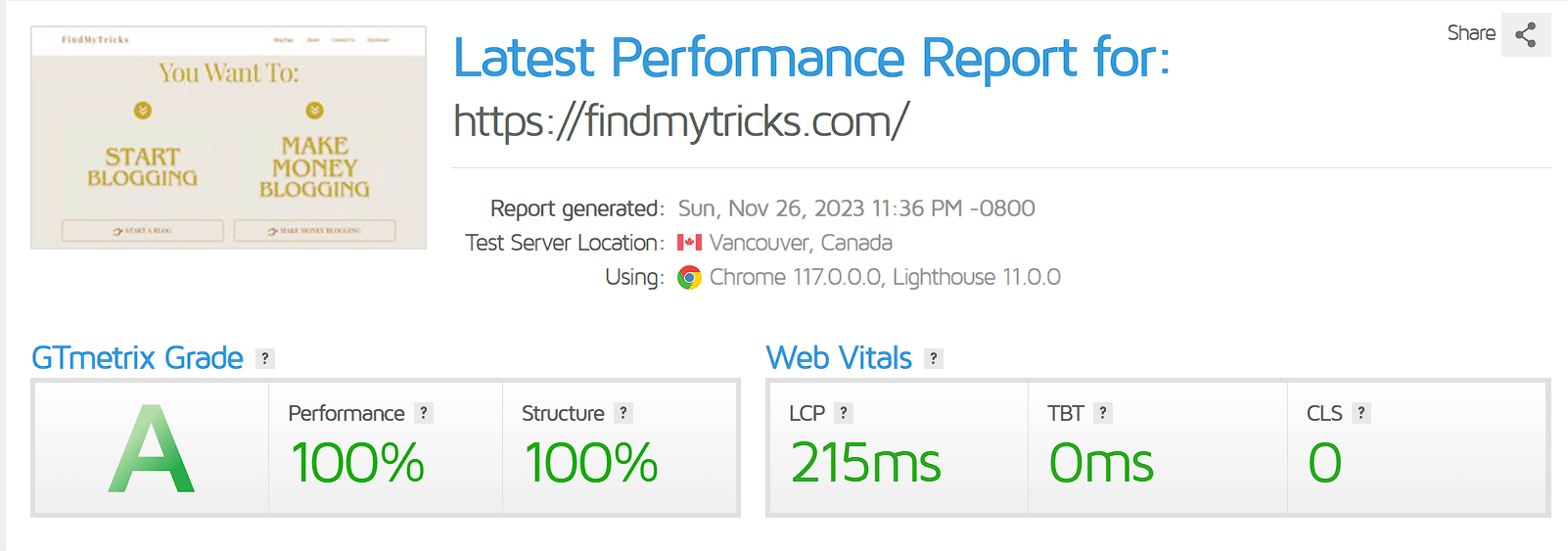
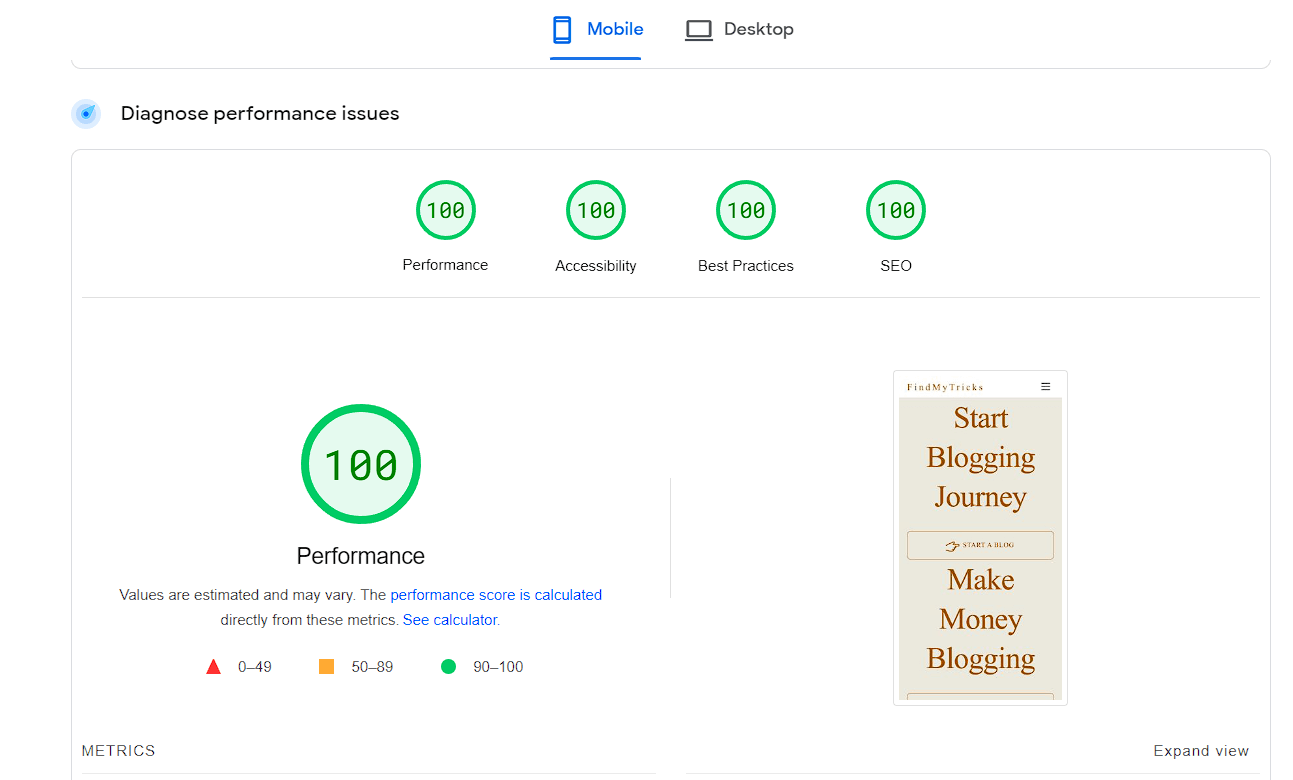
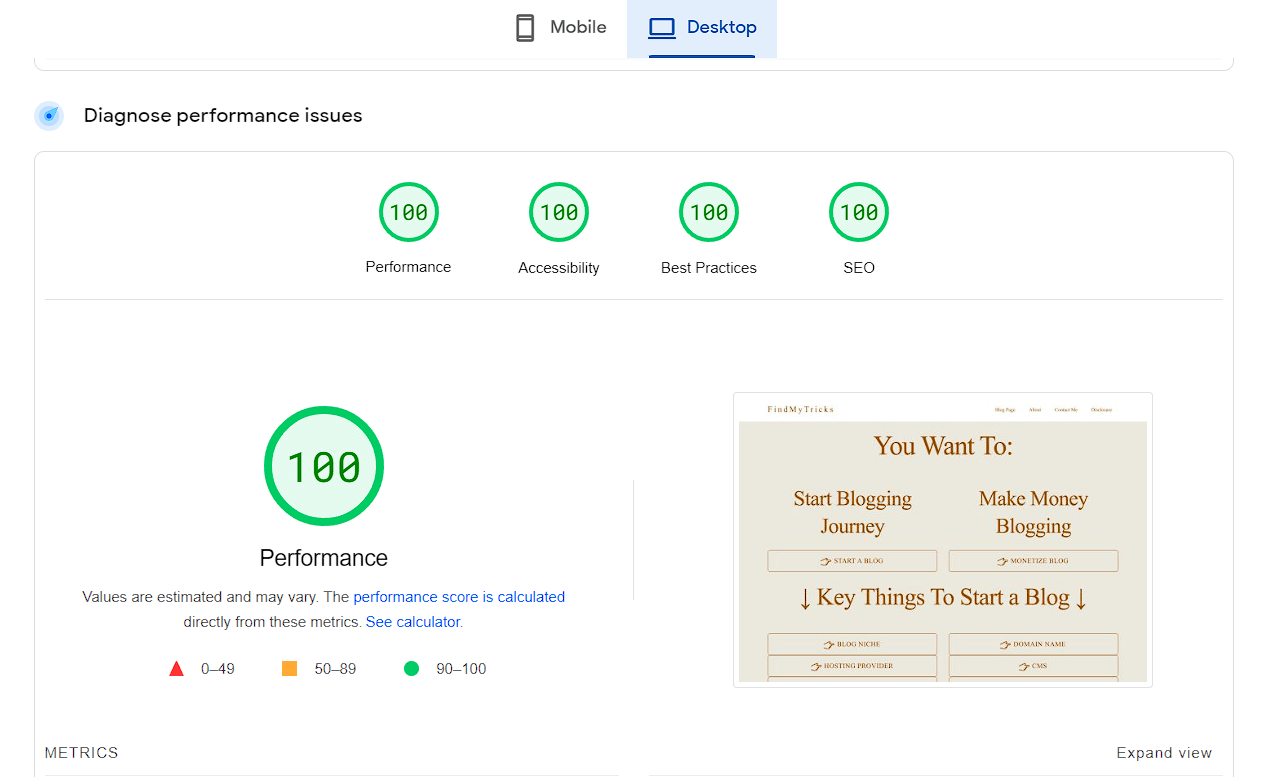
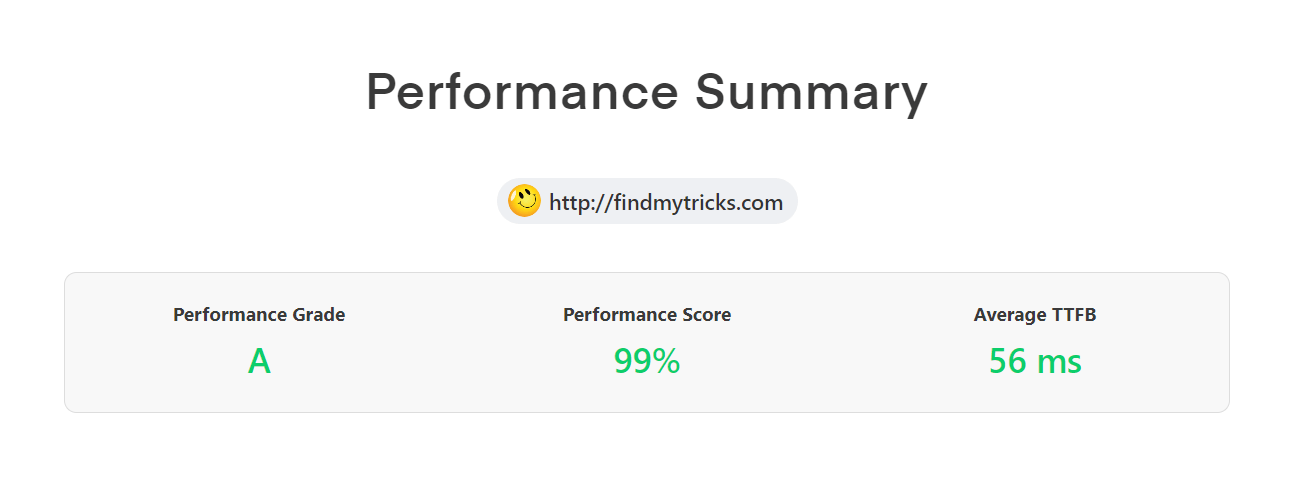
I already achieved core web vitals with a 100 score in Gtmetrix and Google Pagespeed insights.
It’s not easy to get these scores. I tried and worked for almost a month to improve my score.
Tried every possible setting and feature for this. Finally, I found the best combination to get these results (loading time under 1 sec).
- Cloudways Host
- Themify Ultra theme
- WP-Optimize for Database Optimization
- Cloudflare CDN + Cloudflare Super Page cache Plugin
I have separate settings articles, for everything in this combination, except Themify Ultra.
So, in this article, I will show you the best Themify Builder settings that I use for performance and speed.
Themify Builder Settings (Performance Settings)
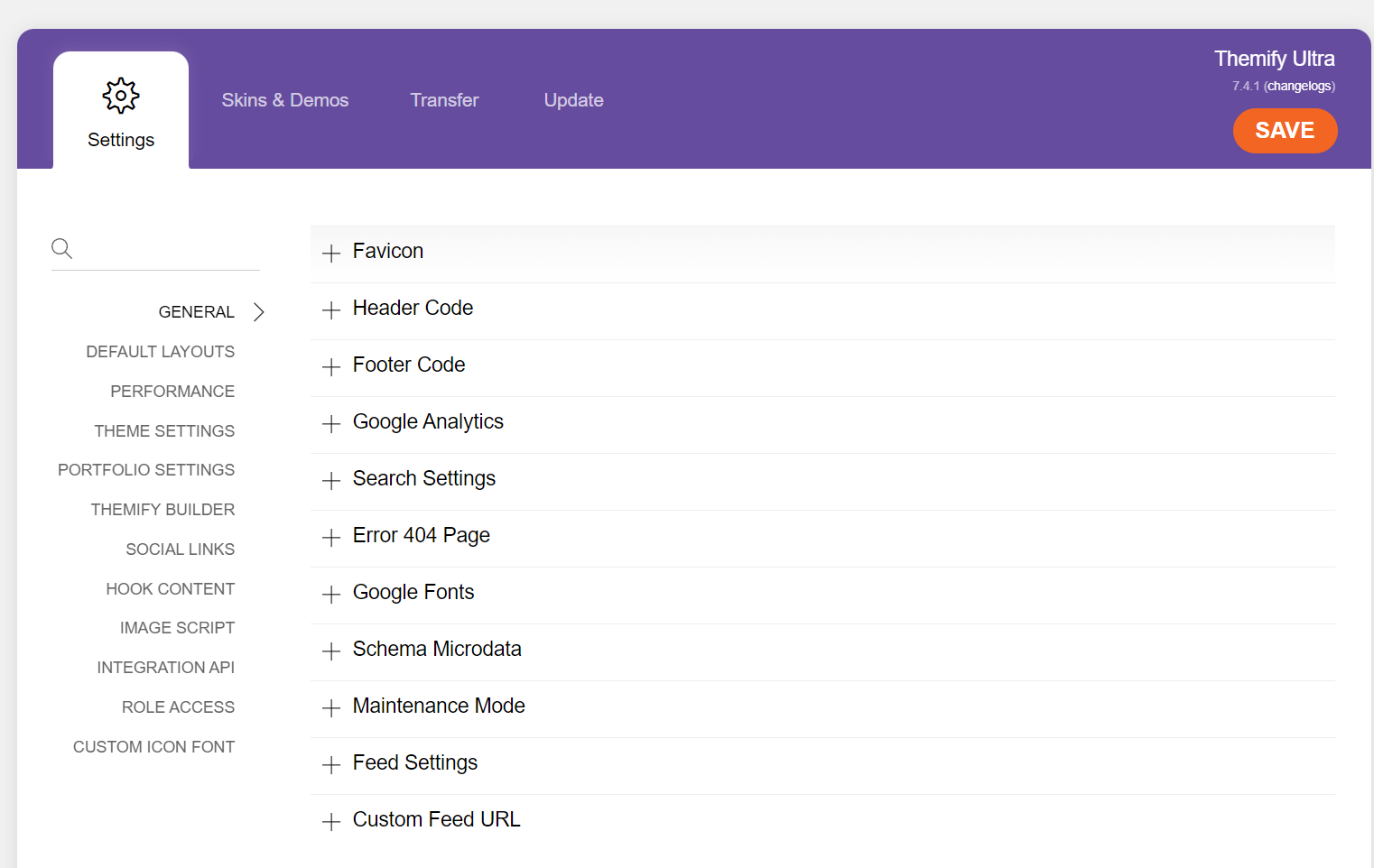
1. General
Favicon: Add your favicon here.
Header code: You can add header code here like AdSense or ezoic codes. (no extra plugin required)
Footer code: You can also add the code in the footer.
Google Analytics: Add the Google Analytics code here. (no extra plugin required)
Search settings: Include or exclude the search option from posts and pages.
Error 404 page: Add your custom 404 error page or select from your pages like I selected the blog page.
Google fonts: You can disable Google fonts here or show only recommended Google fonts. (I choose to disable them)
Schema microdata: Enable or disable schema microdata.
If you are using any SEO plugin for Schema or structured data then disable it otherwise enable it.
I disabled it because I am using the SEO framework plugin for structured data.
Do not enable it on both theme and plugin. That may cause duplicate structured data errors.
Maintenance mode: Use this mode for maintenance purposes. Like making changes on your site in the backend, not on the live site.
Feed settings: Some quick settings for RSS feeds.
Custom feed URL: Using custom feed. Add the URL here.
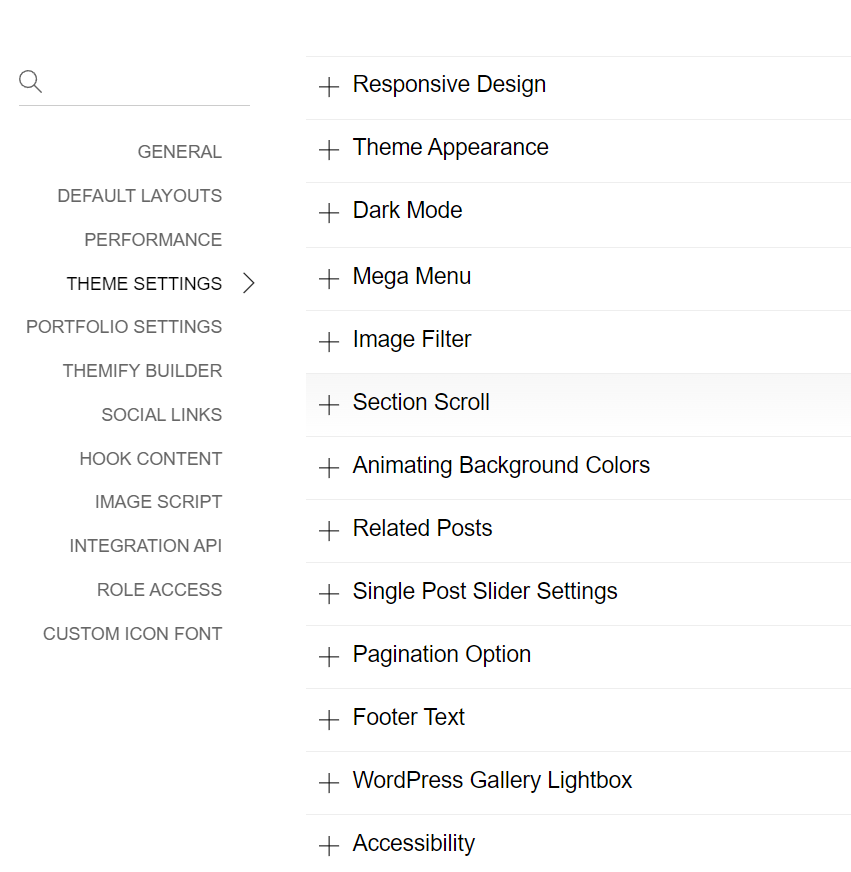
2. Theme Settings
Responsive design:
Tablet landscape – 1280 px
Tablet portrait – 768 px
Mobile – 680 px
Mobile menu – 680 px
Theme appearance: This setting is for design purposes. You can use it according to your needs.
Dark mode: Enable or disable dark mode here.
Mega menu: Settings like the no. of posts to show in the mega menu etc.
Image filter: Apply filter to images or featured images.
Loading screen: Settings for the screen during loading time.
Animating background colours: Enable or disable animated colours in the header or footer section.
Related posts: Set your related post settings here. Related posts are posts that appear at the end of every article.
Single post slider settings: Post slider settings like autoplay, transition speed etc. I am not using autoplay.
Pagination option: I am using standard pagination. (Numbered pagination)
Footer text: You can edit, enable or disable footer text here.
WordPress gallery lightbox: Enable
Accessibility:
Link focus outline – Light
General font size – Normal
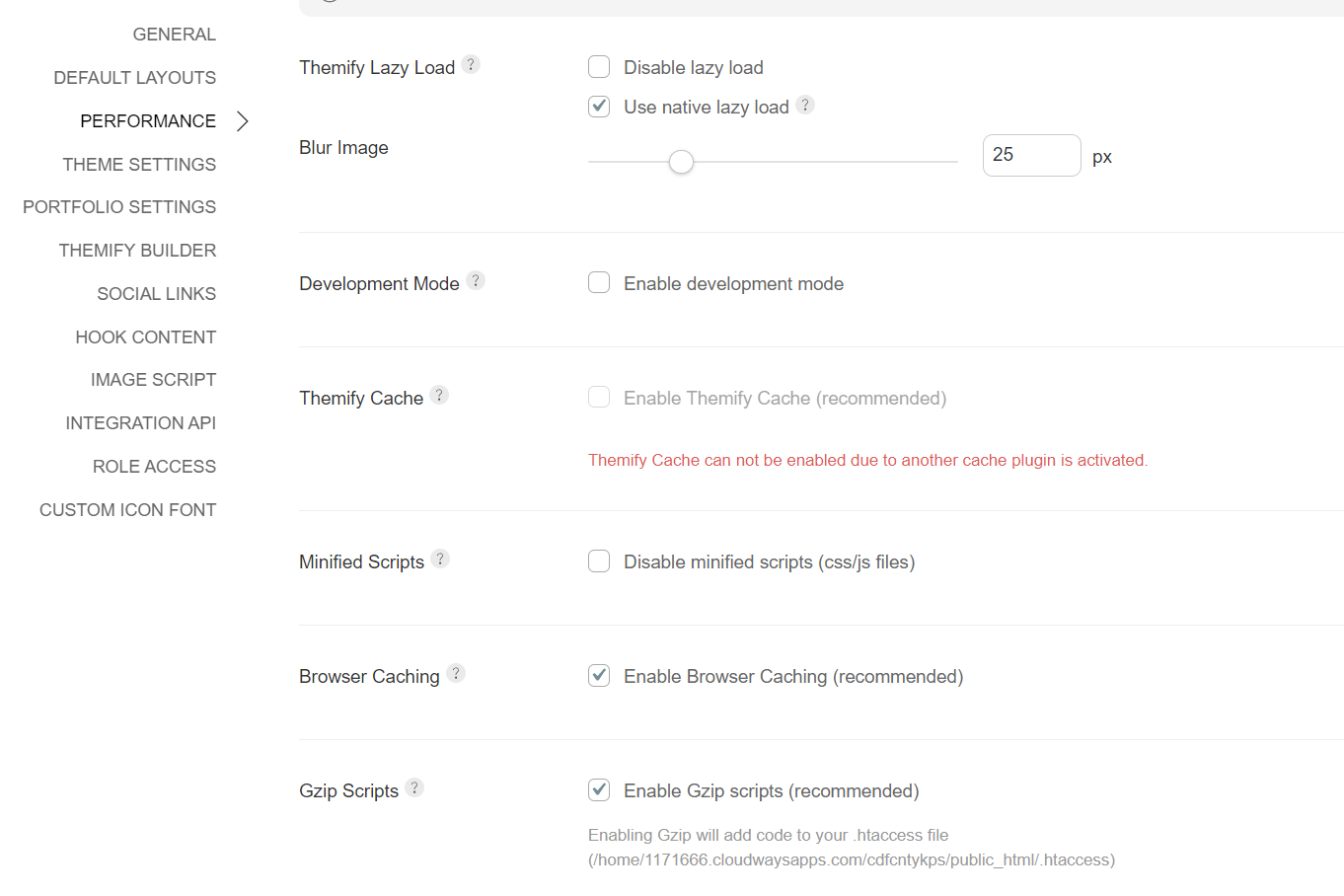
3. Performance
These settings are the main part of this theme for performance and speed.
Themify lazy load: Enable
Use Native Lazy Load: Enable
Blur Image: 25-50
Development mode: Only enable when you are testing or making changes on your site. (not required)
Themify cache: Themify Cache can not be enabled if you are using another cache plugin.
In my case I am using Cloudflare Super Page Cache plugin.
You cannot use two cache plugins at the same time. That may cause errors or lead to slow page speed.
Minified scripts: Do not Tick, Keep it enabled (recommended)
Browser caching: Enable browser caching. (recommended)
Gzip scripts: Enable Gzip scripts. (recommended)
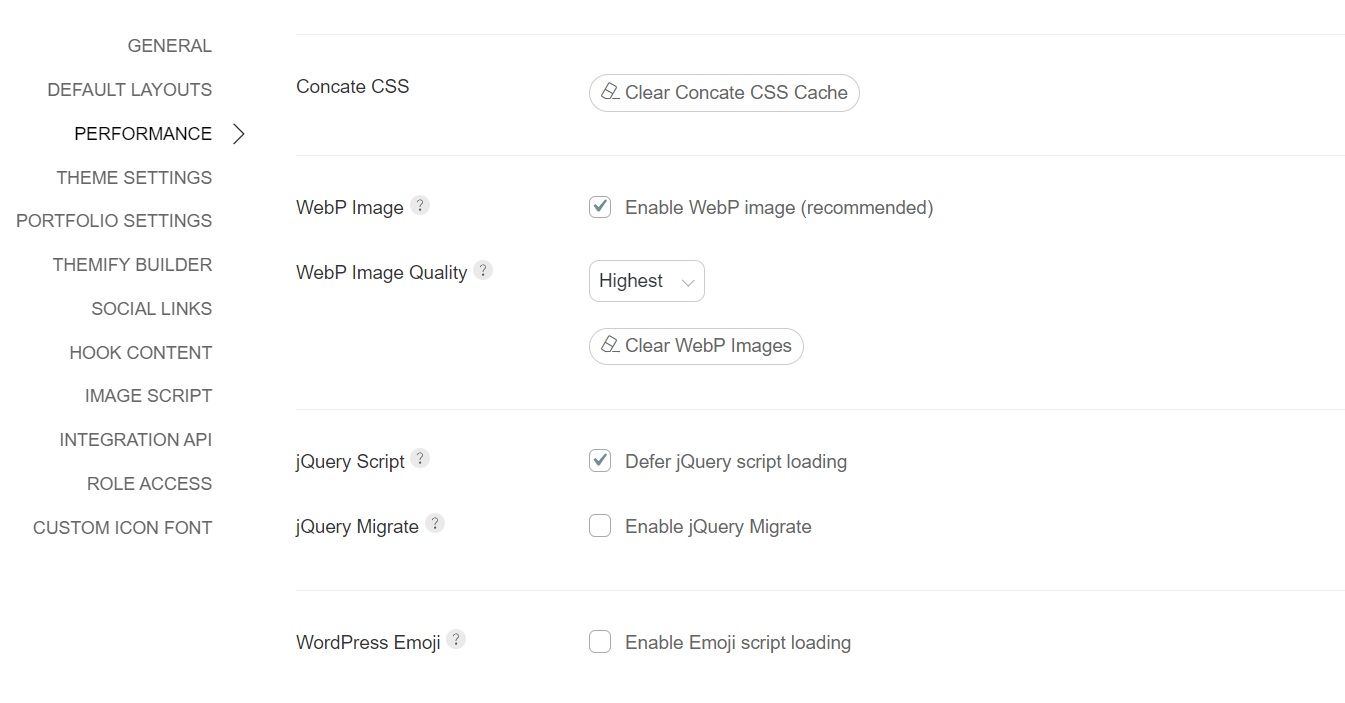
Concate CSS: Clear your CSS cache after making changes to the theme design.
WebP image: Enable (recommended)
WebP image quality: Highest
jQuery script: Enable
jQuery migrate: disable
WordPress emoji: disable
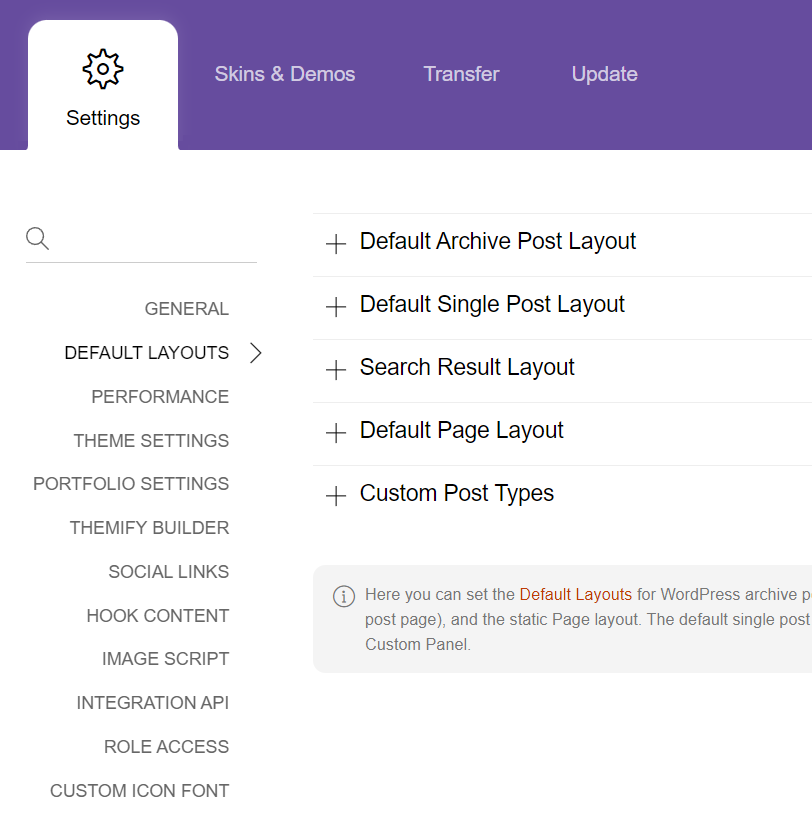
4. Default layouts
Tweak your layout settings for posts, search pages, archive pages etc.
This is important for displaying every post, page and archive layouts to show how you want. Like I have separate layouts for every parts.
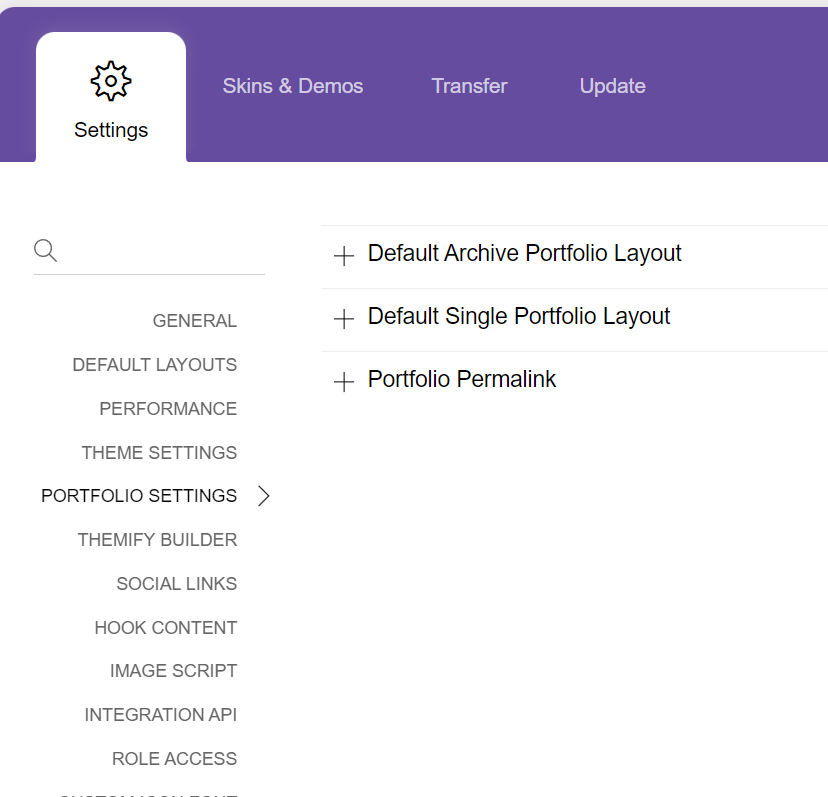
5. Portfolio Settings
Layout settings for your portfolio. (If you are using or have a portfolio page)
I am not using this.
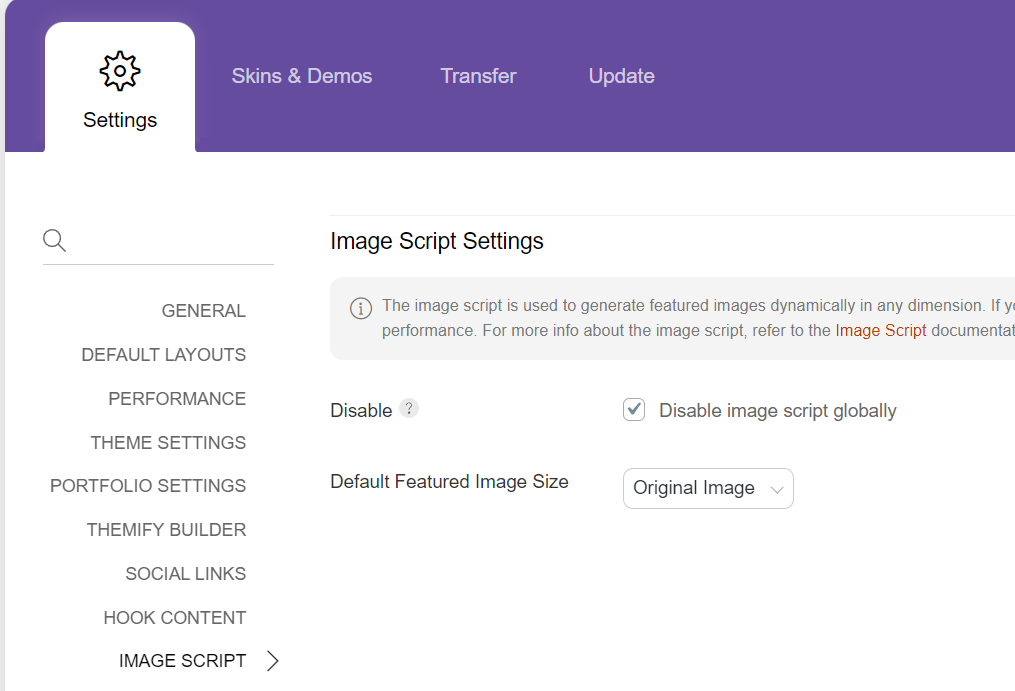
6. Image Script
The image script is used to generate featured images dynamically in any dimension.
If your images are cropped manually, disable it for faster performance.
Disable: Do not disable it if you are not cropping your images manually.
I disable because I use and create every featureed image manually using the same size and format.
Base image size: Large (In my case I prefer Original because I am doing everything manually)
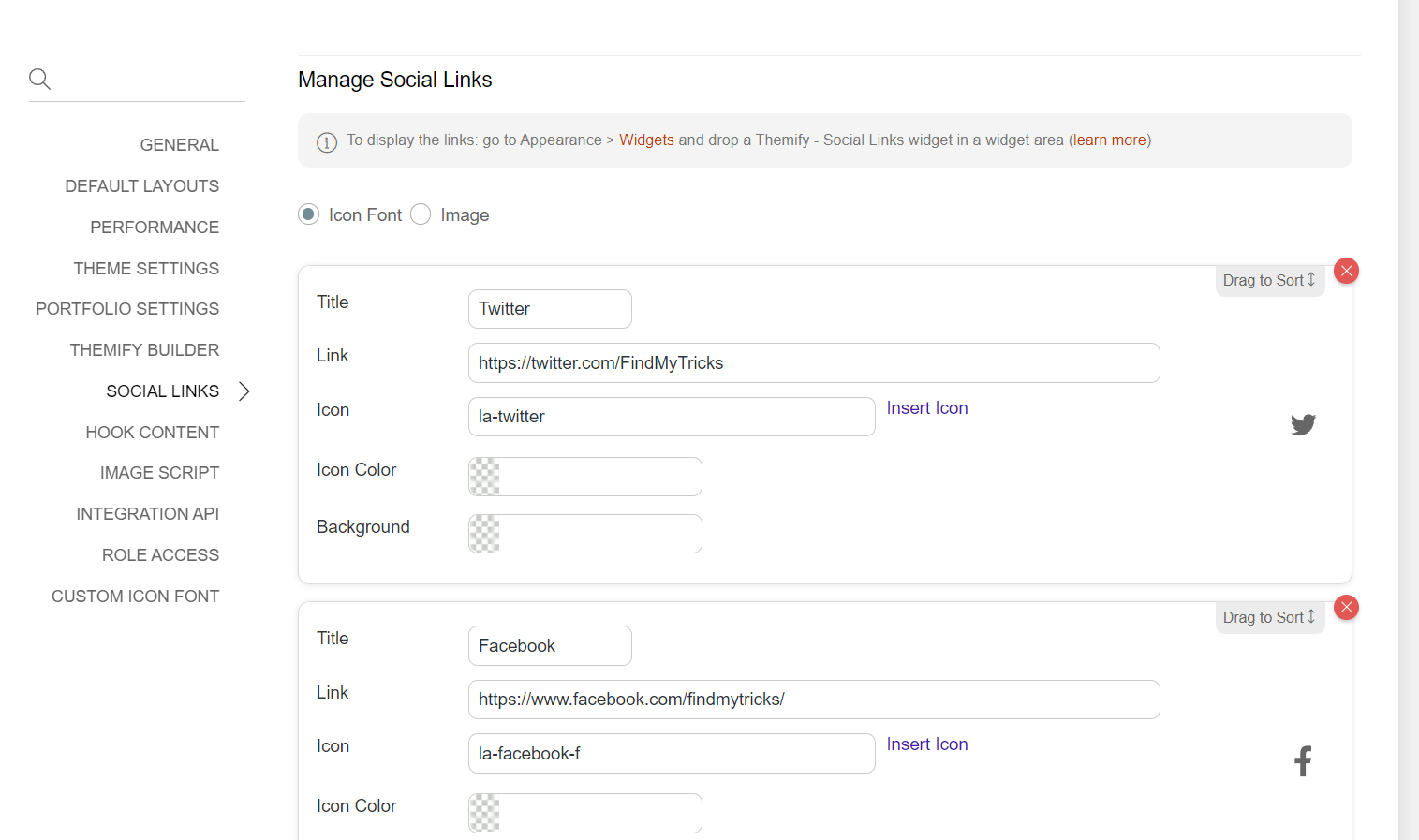
7. Social Links
Manage social links: Icon Font
To display the links: go to Appearance > Widgets and drop a Themify – Social Links widget in a widget area.
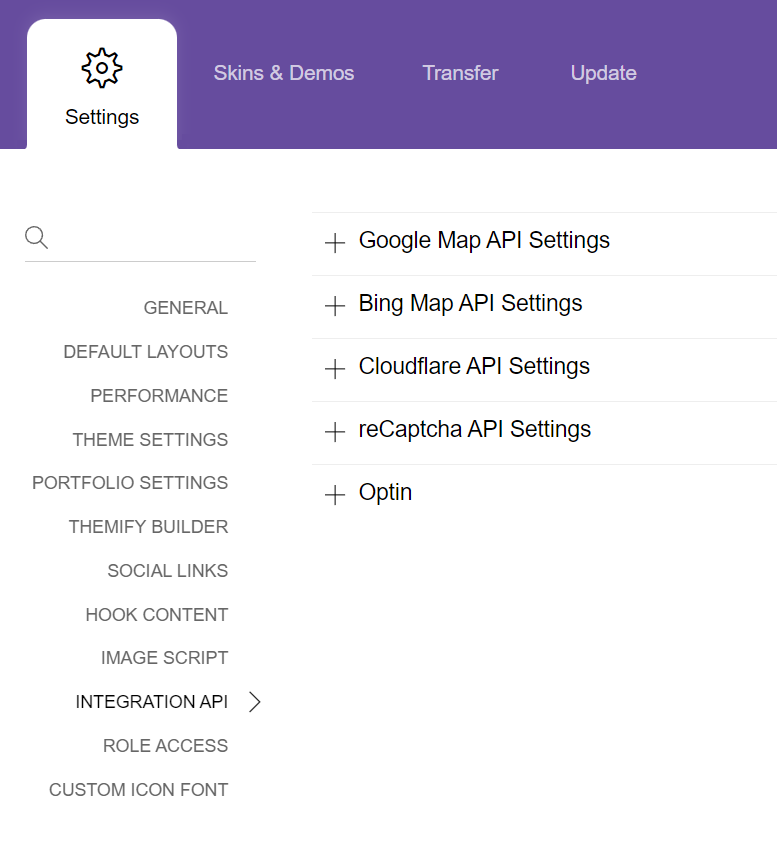
8. Integration API
Use these settings for integration like I am using only Cloudflare.
9. Themify Builder
Themify builder options: Enable themify builder
Leave other settings to default.
Animation effects: Leave default.
Builder modules: You can disable any feature you don’t want in the themify builder.
Tools: Use this tool to replace the strings in the builder data.
Note: Backup before using this tool.
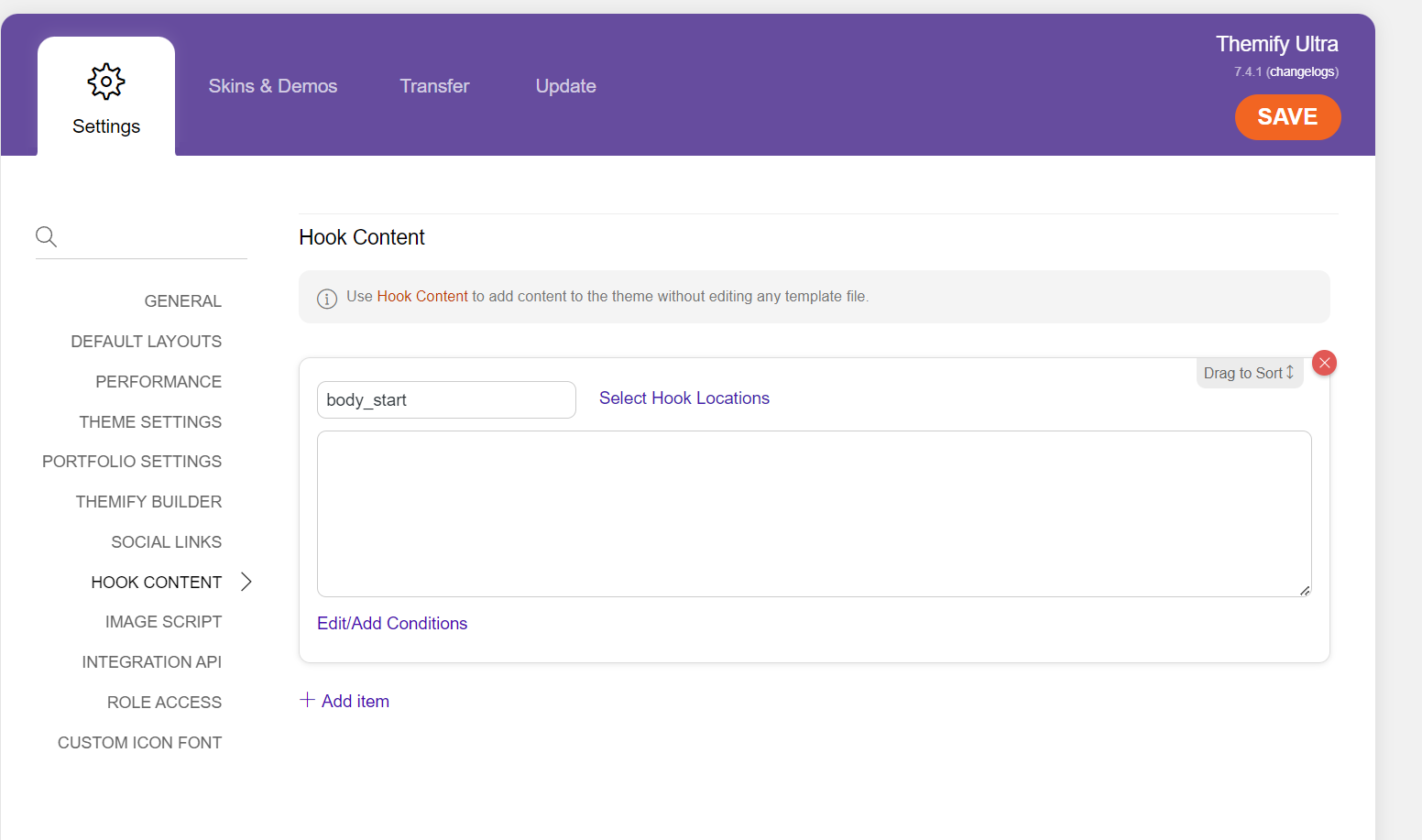
10. Hook Content
Hook content is used to place shortcodes, texts, etc inside any post, page or any layout.
You can place ad codes, shortcodes, html codes, text codes, normal texts etc.
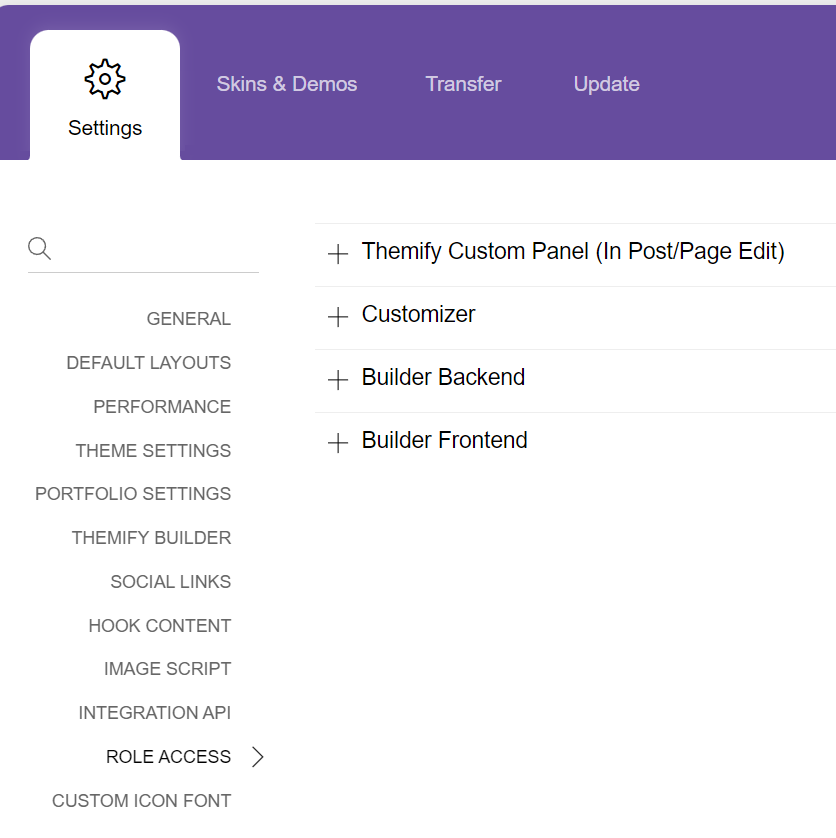
11. Role Access
Wordpress has the feature for user roles but themify also provides role access if you are having multi authors on your website.
You can create roles for different purposes to use the theme.
12. Custom Icon Font
Go to fontello.com, pick your icons, download the Webfont zip, upload and insert the zip URL here.
The icon package will be auto detected on Themify’s icon library where you click “Insert Icon”.
For the full guide, visit themify’s recommended post.
Wrapping Up – Themify Ultra Builder Settings
Themify themes provide a lot of performance settings for a great user experience.
Themify Ultra Builder settings give you a super cool and easy way to make your WordPress website look and work exactly the way you want.
You can play around with lots of options to change how your site looks and feels, even if you’re not a tech expert.
Whether you’re just starting out or you know your way around web development, Themify Ultra Builder has got you covered.