What is Alternative Text in WordPress Images – Alt Text vs Image Caption vs Image Title Attribute
Estimated reading time: 6 minutes
Last updated on March 26th, 2024 at 07:12 am
Do you want to know “What is Alt Text in WordPress Images”?
Imagine alt text as a backstage pass for your WordPress images.
It’s like a short description that you give to each picture on your website.
This backstage pass helps people who can’t see the images understand what’s going on.
So, why is this important?
Well, there are around 2 billion websites on the internet, and many people rely on screen readers or have slow internet connections.
Alt text makes sure everyone gets the full picture.
Here’s a fact: Search engines, like Google, use alt text to understand what’s in an image.
It’s like giving them a little clue about your content.
Websites with descriptive alt text can rank higher in searches, and who doesn’t want to be on the first page of Google?
It’s a small effort that can make a big difference in reaching a wider audience.
Image Alt Text vs Image Caption vs Image Title Attribute
As I said earlier, Alt Text is like giving a backstage description of your images.
It helps the audience, which includes search engines like Google, to understand what’s happening in the picture.
You wouldn’t want your audience to miss out on the visual experience, right?
Now, here’s a fact: Google and other search engines use Alt Text to index images.
This means if your Alt Text is spot on, your images are more likely to show up in search results.
It’s like having your performance highlighted in the search engine program.
But wait, there’s more!
Alt Text is not the same as Image Caption or Image Title Attribute.
Alt Text is like the main script – it’s about describing the content.
Image Caption is like a short note, providing additional context.
And the Image Title Attribute is like giving your image a name.
Now, the figures: Did you know that pages with optimized images are 94% more likely to get views?
That’s a huge audience!
And here’s another one – 53% of mobile users leave a site if it takes more than three seconds to load.
Alt Text plays a role here too, making sure your images don’t slow down the performance.
Alt Text: The Key to Accessibility and SEO
Imagine you’re in a museum looking at paintings.
Now, think of alt text as the little description tag next to each artwork.
It’s like a short caption that helps people understand what’s in the picture.
On the internet, especially on websites like WordPress, adding alt text to images is crucial for two reasons.
Accessibility: Alt text makes your content accessible to everyone, including those who use screen readers.
It’s like giving everyone a fair chance to appreciate the beauty of your “online art gallery.”
Did you know that approximately 2.2 billion people worldwide have some form of visual impairment?
Alt text helps make your content inclusive for this large audience.
SEO Boost: Search engines like Google can’t “see” images like we do.
Alt text acts like a guide, telling search engines what the image is about.
Websites with well-described images are more likely to show up on the first page of Google search results.
Websites with proper alt text can experience up to a 30% increase in organic traffic.
It’s like opening the doors to more visitors in your online gallery.
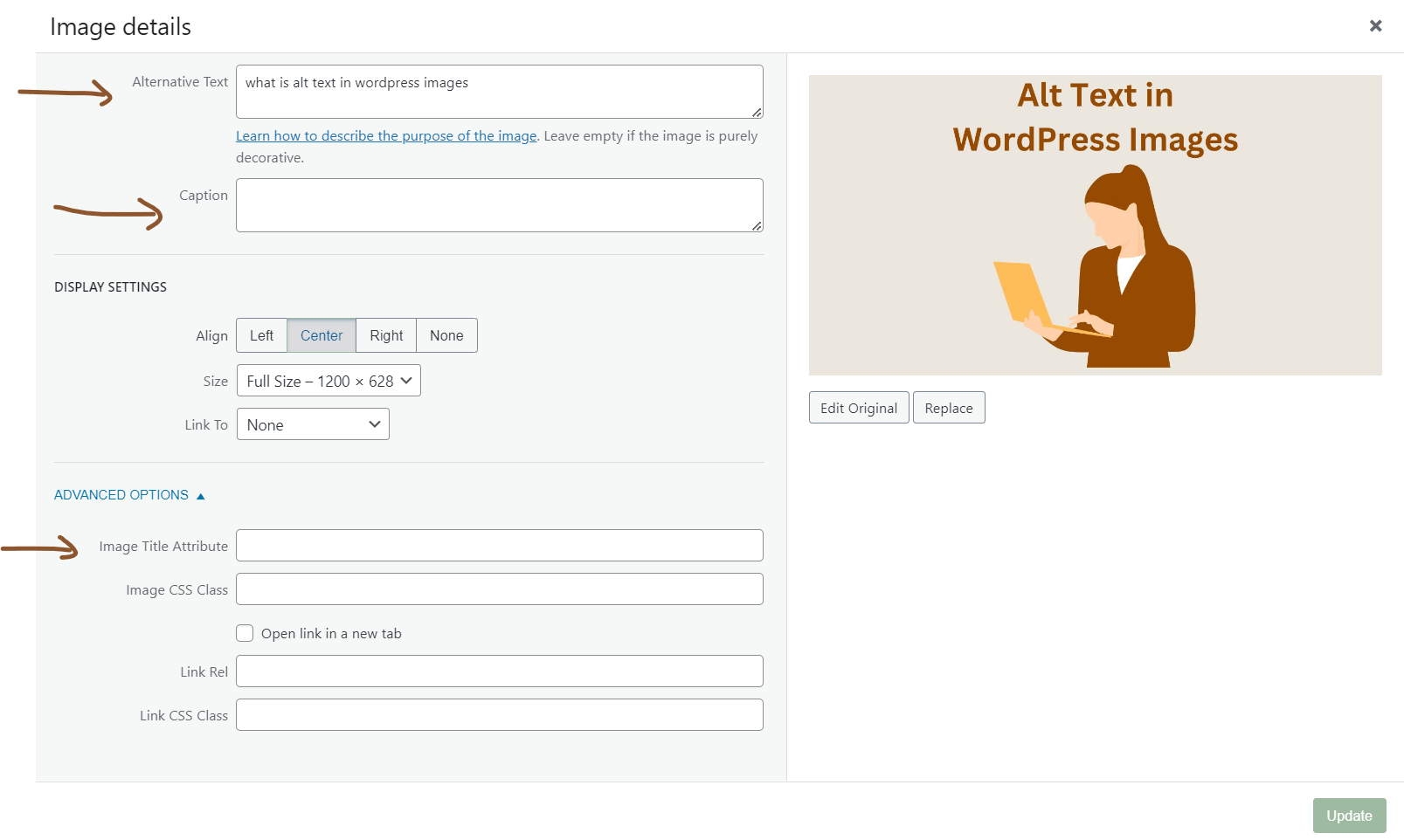
How to Add Alt Text to WordPress Images?
It’s like giving each picture in your gallery a proper name.
In WordPress, it’s a simple step.
When you upload an image, there’s a space to add alt text.
Just describe what’s in the image in a few words. Easy, right?
Best Practices for Writing Effective Alt Text
Think of it as being an art critic. Be concise but descriptive.
If your image is a stunning sunset, don’t just say “sunset.”
Paint a picture with words like “vibrant orange and pink sunset over the mountains.”
This not only helps those with visual impairments but also gives search engines more context.
Image Caption and Image Title Attribute: Differentiating Their Roles
Imagine your website is a book, and each image is a chapter.
Now, think of image captions as the short summary at the beginning of each chapter, giving a sneak peek into what’s coming up.
On the other hand, the title attribute is like the chapter title itself – a bit more specific and detailed.
Image Caption: It’s a concise description right below or beside the image. Think of it as the blurb on the back cover of a book.
For search engines, it provides more context about the image, improving your chances of being discovered.
Image Title Attribute: This is more like the title of each chapter.
When someone hovers over an image, a small box might pop up with additional info.
That’s the title attribute.
It gives a bit more detail without overwhelming the reader, both literally and figuratively.
When to Use Image Caption and Image Title Attribute?
Just like choosing between a short summary and a detailed title for each chapter, it depends on the situation:
Image Caption: Use it when you want to provide a quick, informative description right next to the image.
It’s like giving your readers a hint about what they’re about to see.
Image Title Attribute: This is handy when you want to offer additional information without cluttering the main content.
It’s like having footnotes in a book – optional but can enhance the reader’s experience.
Improving User Experience and SEO with Proper Image Descriptions
Now, let’s talk numbers:
Websites with clear image captions and title attributes can experience up to a 25% increase in user engagement.
It’s like readers being more intrigued by well-titled chapters.
Search engines use this additional information to understand your content better.
Websites with optimized image descriptions are more likely to rank higher in search results.
Wrapping Up – What is Alt Text in WordPress Images
Alt text in WordPress images is like a short description you add to pictures on your website.
This helps people who can’t see the images well, as it tells them what the image is about.
It’s not only helpful for those with visual impairments but also improves how search engines understand your content.
So, by using alt text, you’re not just making your website accessible to more people, but you’re also making it more search engine friendly.
In simpler terms, it’s a small but powerful way to make your website better for everyone.